Frefurnish
<Ideation>
Our goal with this project was to develop an application that could be beneficial to our community in a meaningful way. Based on this idea, we developed the idea for Frefurnish, a cross-platfrom mobile app designed for users to donate good, usable items they don’t wish to have anymore to the people that most need them. Our app had a particular focus on users donating furniture to individuals working in social homes. We discovered through both primary and secondary research that furniture is prone to destruction in social homes, therefore having a single marketplace with only free items would be a big help.
</Ideation>


<Prototyping>
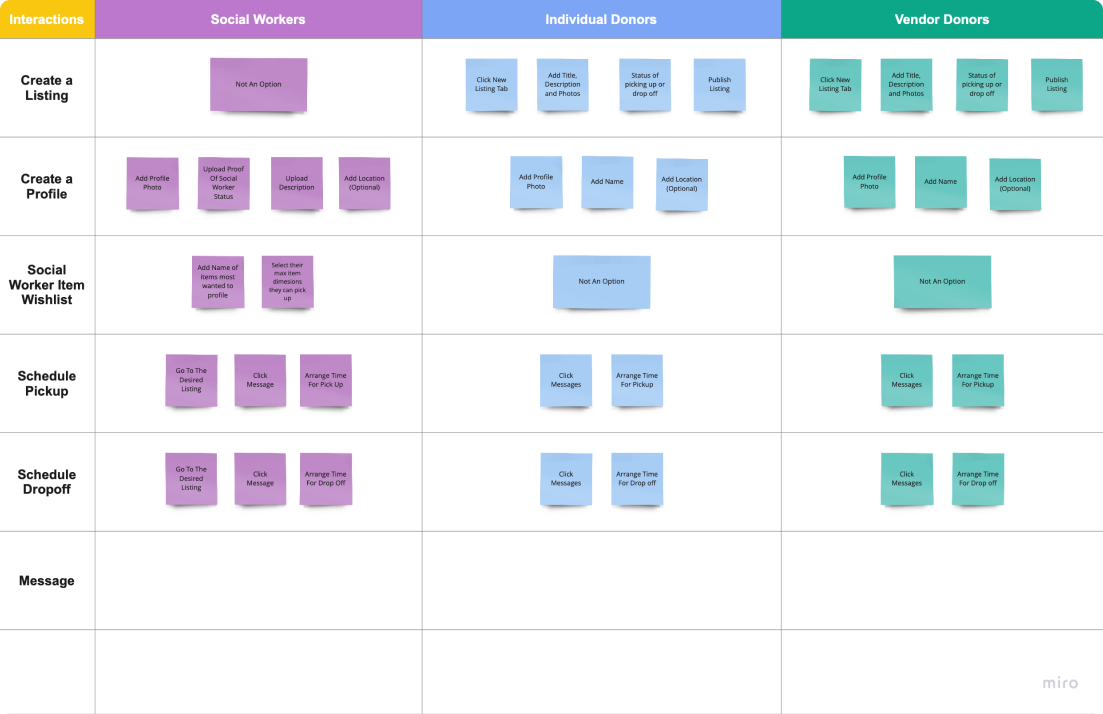
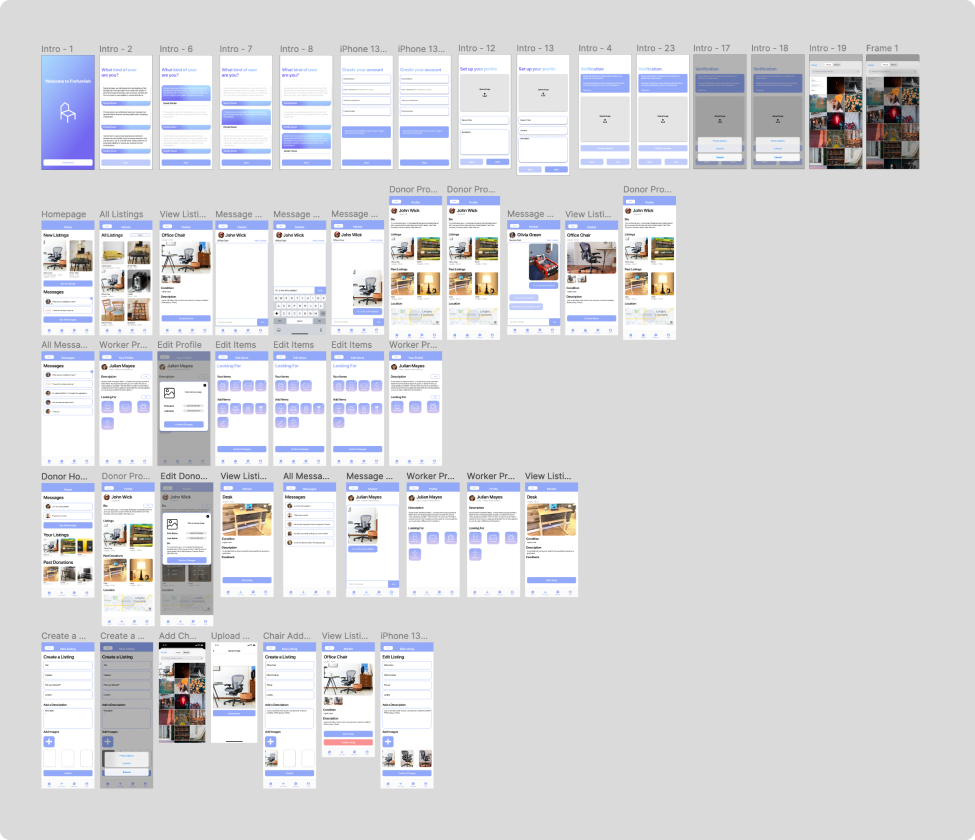
Once we had our idea for the app mostly flushed out, we began working on the initial prototypes of the app. To create this app, we had to both design the UX and UI, as well as develop the application. We began prototyping with rapid prototypes from each member of our team of 6. After a couple rounds of prototyping, we deliberated on which ideas we liked best and decided on a final design for V1 of our application. From this point forward our design underwent multiple rounds of user testing to iron out kinks in the design and flow of the application. Each round of testing was followed by an updated version of the prototype with improvements suggested by the feedback received. Finally, after the high fidelity prototype was at a point where the testing wasn’t resulting in large scale changes, we began coding the application.
</Prototyping>
<Development>
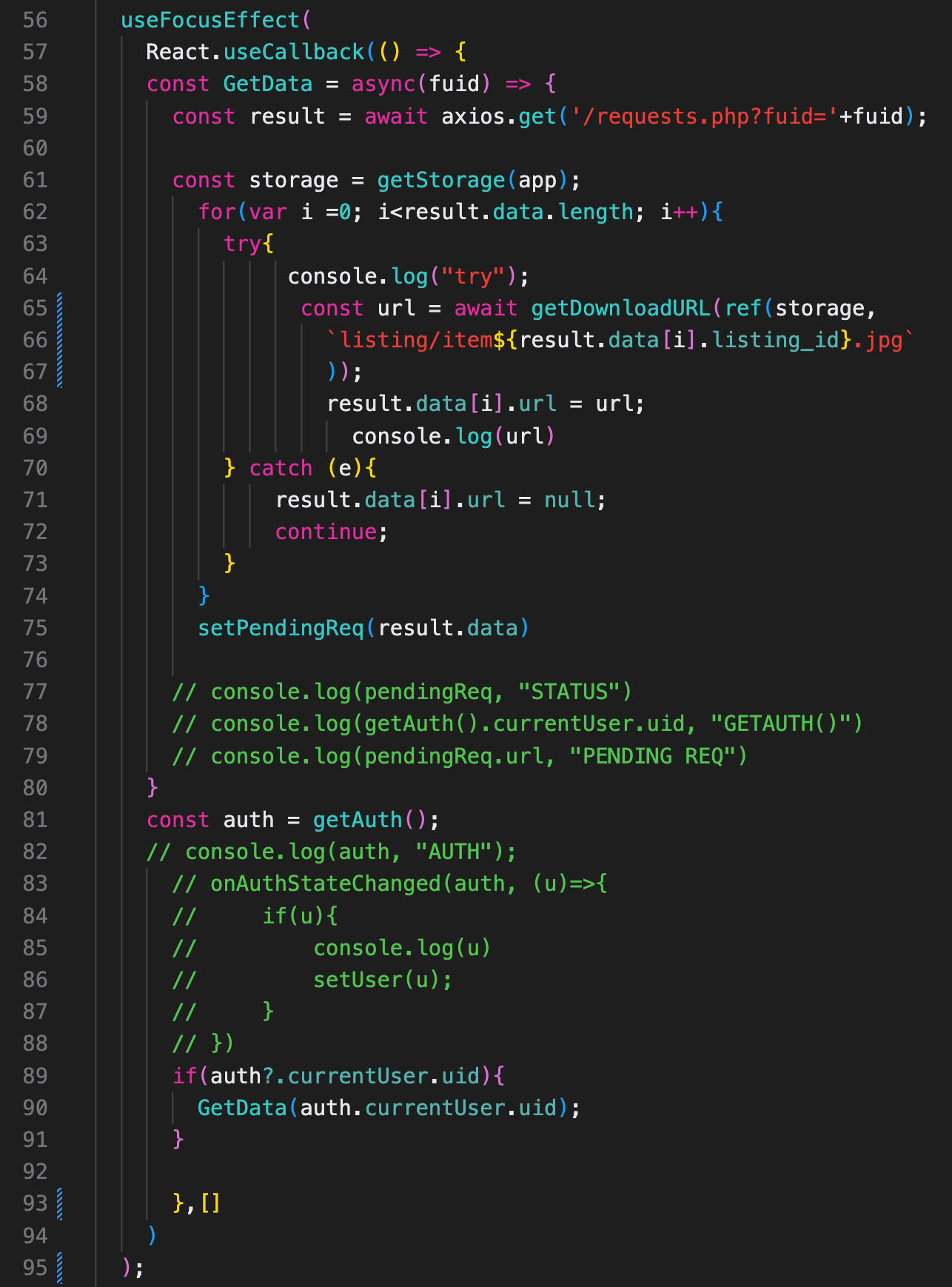
Development of the app was a massive learning experience for me personally and I grew my skillset extensively during the dev cycle. I was the Lead Developer for the app and provided vision, support, and leadership to our team during the long and sometimes arduous process. Frefurnish was developed using React Native to ensure it was cross-platform from the very beginning. For the backend, we utilized a combination of Firebase and a MySQL database to handle authentication and storing data respectively. Our workflow began with a large planning process and understanding where components and functions could be re-used to maximize efficiency. From there, I delegated tasks to the team and myself and we proceeded to write the front-end and back-end of the app.
</Development>


<Debugging>
Once the application had reached the beta stage, we began getting other users to go through the app and specific workflows to discover and report bugs. Naturally, we were also testing the app the whole way through the dev process and fixing bugs, but without extensive user testing and reporting, it’s impossible to catch every issue that might exist in the app. We would sort bugs into two different categories, high priority and low priority. High priority bugs were obviously given precedent and were typically issues that resulted in the app or the workflow of the user being broken. Low priority bugs were small glitches that were undesirable, but didn’t impact the usage of the app in any meaningful way. As the Lead Dev, it was my role to determine our priorities and ensure bugs were being fixed properly and promptly. Whenever a team member would require additional support, I would assist them to ensure our team was working at maximum efficiency.